

Chief Operating Officer | Docupace

Chief Operating Officer, Docupace
When embarking on an ambitious journey, it’s important to identify where you want to go and why. When Docupace began to reimagine where we wanted to take the platform, we identified seven areas that were “must have’s” as part of this initiative.
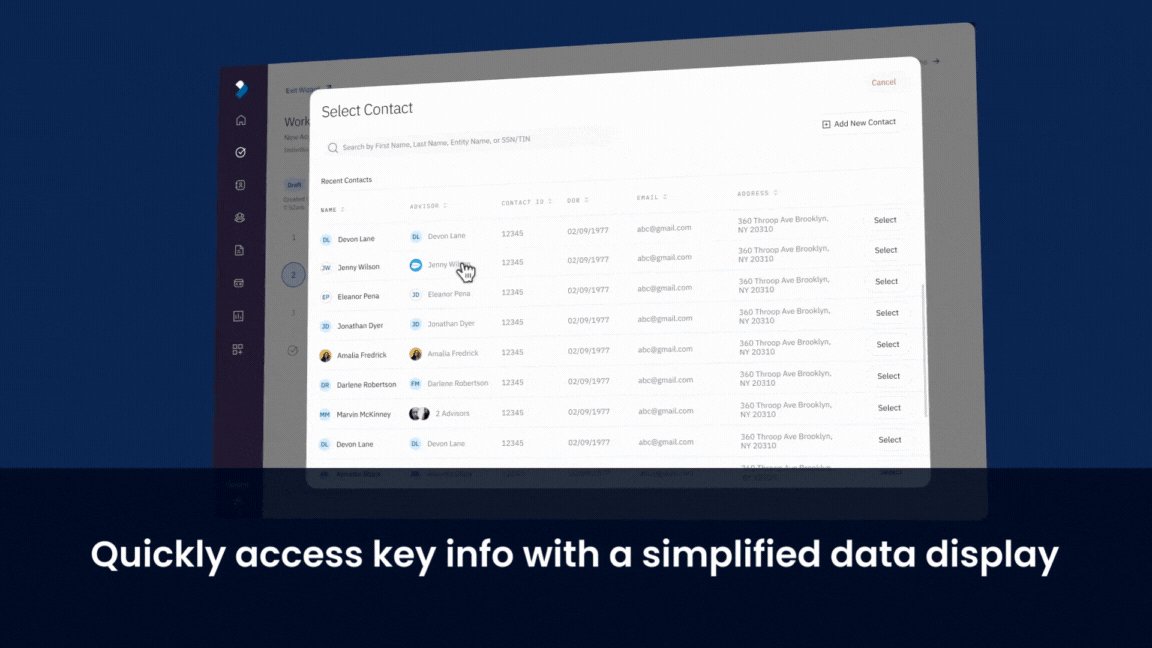
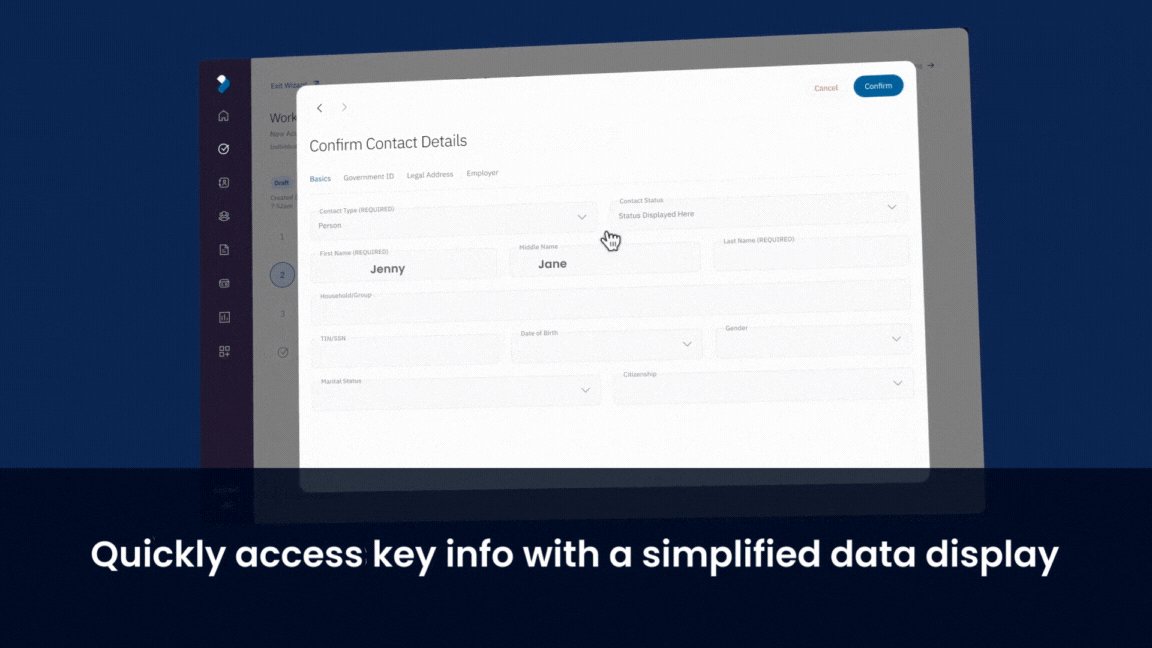
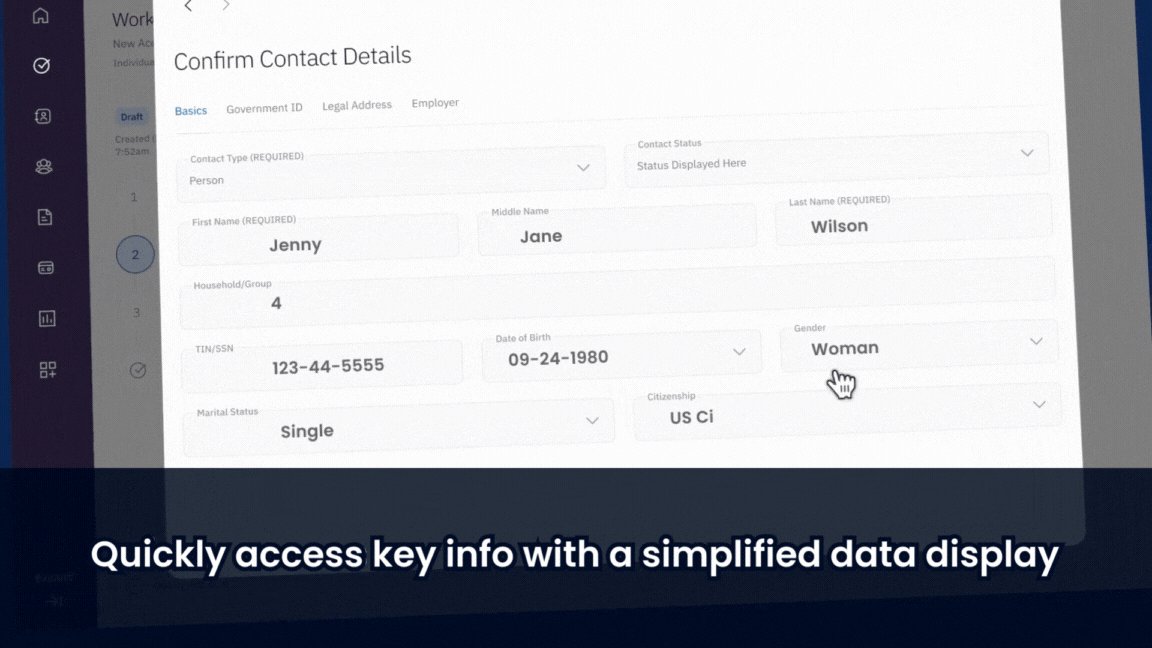
Using a modern framework like Material-UI offers several key benefits for end users, enhancing their overall experience when interacting with web applications. Here are the primary advantages.
Material-UI adheres to Google’s Material Design principles, which provide a unified and predictable interface across different platforms and devices. This consistency helps users feel more comfortable and familiar with the application, as they encounter similar design patterns and interactions, they may have experienced in other apps that utilize Material Design.
The framework incorporates subtle animations and haptic feedback, making interactions more engaging and intuitive. These features guide users through their tasks by providing visual cues about actions and transitions, which enhances usability. Users often encounter Material Design in other applications, so they may already be familiar with the interface patterns, reducing the learning curve
Material-UI components are designed to be responsive, ensuring that applications look and function well on various screen sizes, from desktops to mobile devices. This adaptability is crucial as a significant portion of users access the internet primarily through mobile devices.
Material-UI emphasizes accessibility, ensuring that components are designed with inclusivity in mind. This focus allows users with disabilities to navigate and interact with applications more easily, improving the overall user experience for a broader audience.

The design principles of Material-UI promote visually appealing interfaces through the use of bold colors, typography, and spatial relationships. This aesthetic quality not only attracts users but also contributes to a more enjoyable interaction with the application.
While Material-UI provides a robust set of pre-built components, it also allows for extensive customization. This flexibility enables developers to tailor the user interface to align with specific branding or functional requirements, ensuring that the end product meets user expectations while maintaining a high-quality design.

Material-UI is built to ensure high performance in applications. Efficiently implemented components help reduce load times and improve responsiveness, which is critical for retaining user engagement. Modern frameworks often implement performance optimizations, resulting in quicker page loads and smoother interactions.
In summary, employing Material-UI not only enhances the visual and functional aspects of web applications but also significantly improves user satisfaction through its consistent, intuitive, and accessible design features.
Ready to get started with the new Docupace and take operations to the next level? Click here to learn more and schedule a discovery call.
Share this Article:
Get the latest updates from Docupace.